java方向免试题
Java方向免试题
为青志联社团搭建一个简单的后端人员管理系统
一、简介
在社团百团大战之后,大一新生们都加入了自己喜欢的社团。小智和小爽都加入了青志联(一个志愿社团的名称🤤安利一波)。一天,部长把他们叫到跟前,说青志联成员人数过多,临时需要一个简易的后端人员管理系统进行人员管理,想要他们俩负责系统的开发, 至此,他们俩的帕鲁生涯开始了 。
具体功能主要包括:
- 注册、登录、忘记密码并修改
- 个人信息查看与编辑,添加、修改、删除成员信息
两个任务都需结合数据库(Mysql)进行设计。
开发的就是部长的管理系统,即系统有包括新增、编辑、删除成员信息 在内等的功能。
二、具体功能实现
(1)注册登录功能实现
小智擅长前端页面编写,选择开发注册登录功能。开发基本要求如下:
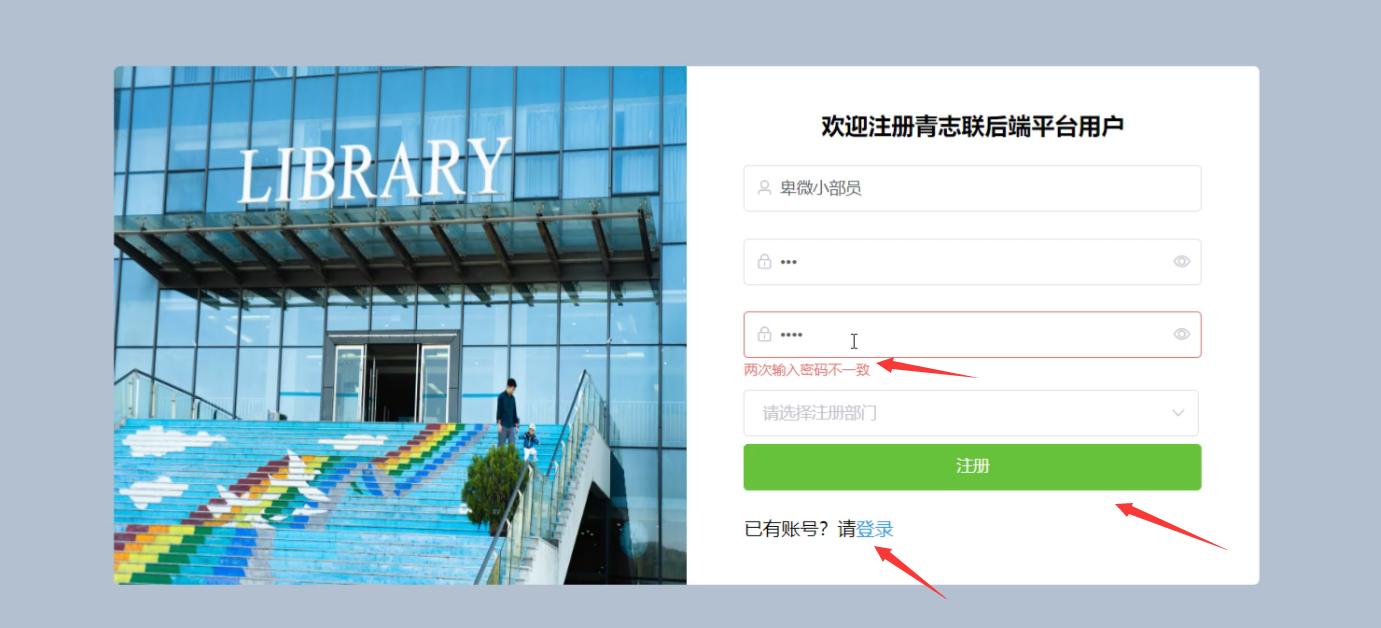
1.注册页面

页面需求:
前端编写一个注册界面,不需要这么精致(盒子,按钮齐全,功能逻辑可实现,布局合理即可 )
有 账号,密码输入框 , 注册、登录按钮即可 二次输入密码与注册部门可以不需要。
如果能实现二次输入密码进行密码校验,更好了,可加分
功能逻辑:
主要就是 数据的校验、数据库的插入、页面跳转
- 输入框不能为空,为空的话,框下会有提示。
- 账号不能重复注册,需要查询数据库校验,若账号已存在,则框下会有
账号已存在的提示。 - 点击注册按钮,跳转到登录页面,数据库中有成员信息插入,并可在登录界面进行登录。
- 点击
请登录按钮,可跳转到登录页面。
有二次输入密码校验,可加分
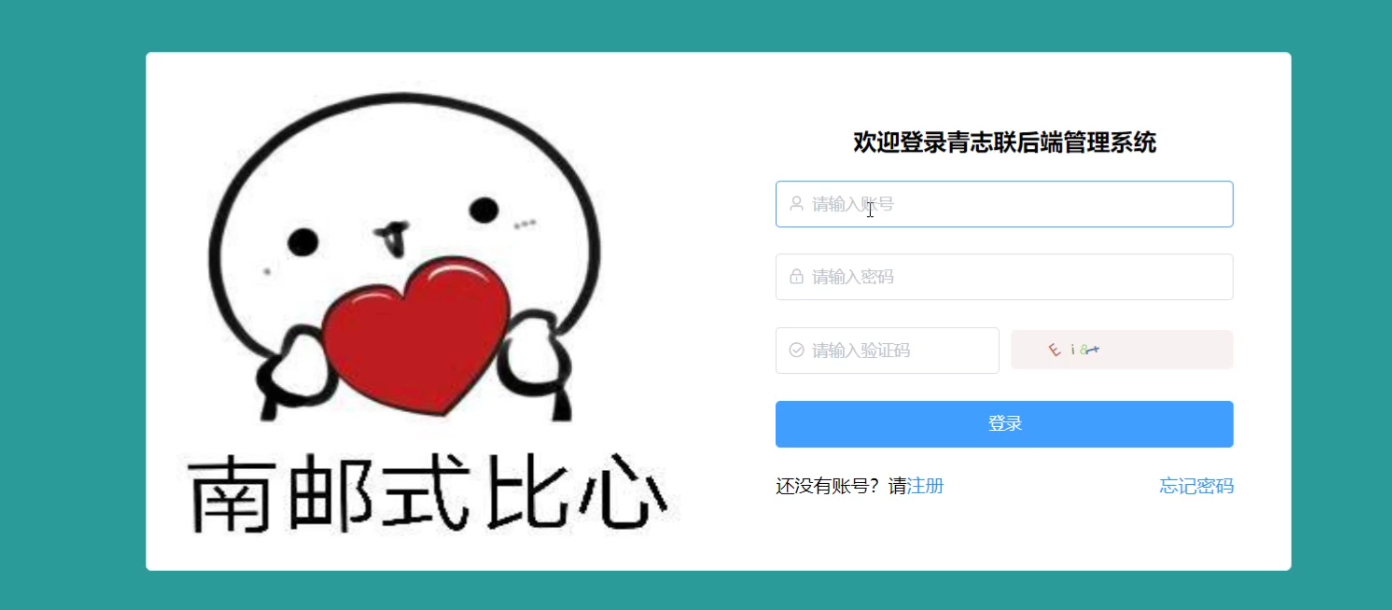
2. 登录页面

页面需求:
和注册页面基本要求类似。
有 账号、密码输入框 ,登录、注册、忘记密码按钮 验证码模块不需要,有当然更好。
功能逻辑:
主要就是 数据查询与校验、密码修改、页面跳转
输入框不能为空,为空的话,框下会有提示。
输入账号密码,会自动通过后端到数据库进行人员查询与校验,若输入错误,框下会有提示。
登录按钮无功能要求,放一个意思一下就行。
点击
请注册按钮,会跳转到注册页面 。点击
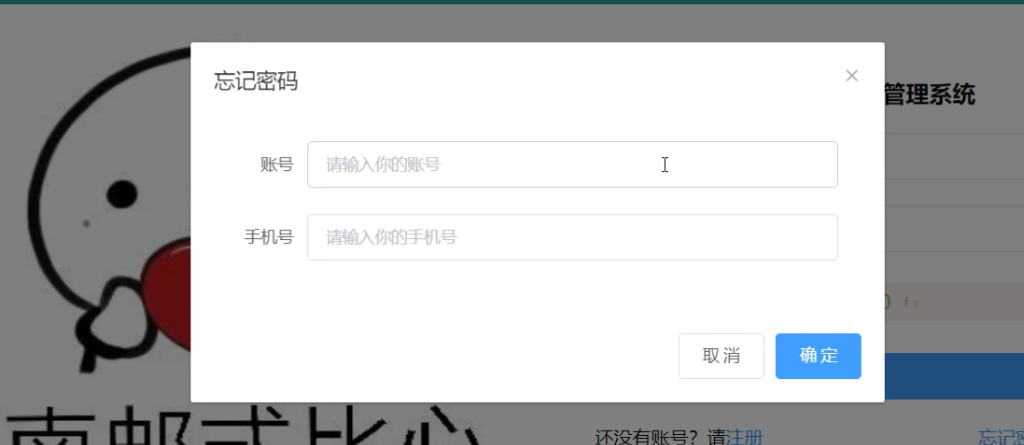
忘记密码按钮,会跳转到修改密码页面 ,输入账号与手机号 ,通过后端数据库校验 后,后端默认修改对应账户密码为123 ,如下图:数据库中的密码改为123才算修改成功

至此,小智的任务已经全部完成了。
3.tips
校验功能可能有点难实现,可以 先不做 ,会扣点分。
但是 页面跳转,注册的数据插入,密码的修改 必须实现,有关数据校验的数据查询功能 ,前端可能难实现,可以不用实现,但需向我们讲讲数据查询 的思路。
数据校验结果当然也可以不用在框下方显示,写程序跳出一个错误界面也可以喔#QAQ
(2)后端管理系统基本功能实现
小爽抢不过小智,只能选剩下来的了。开发基本要求如下:
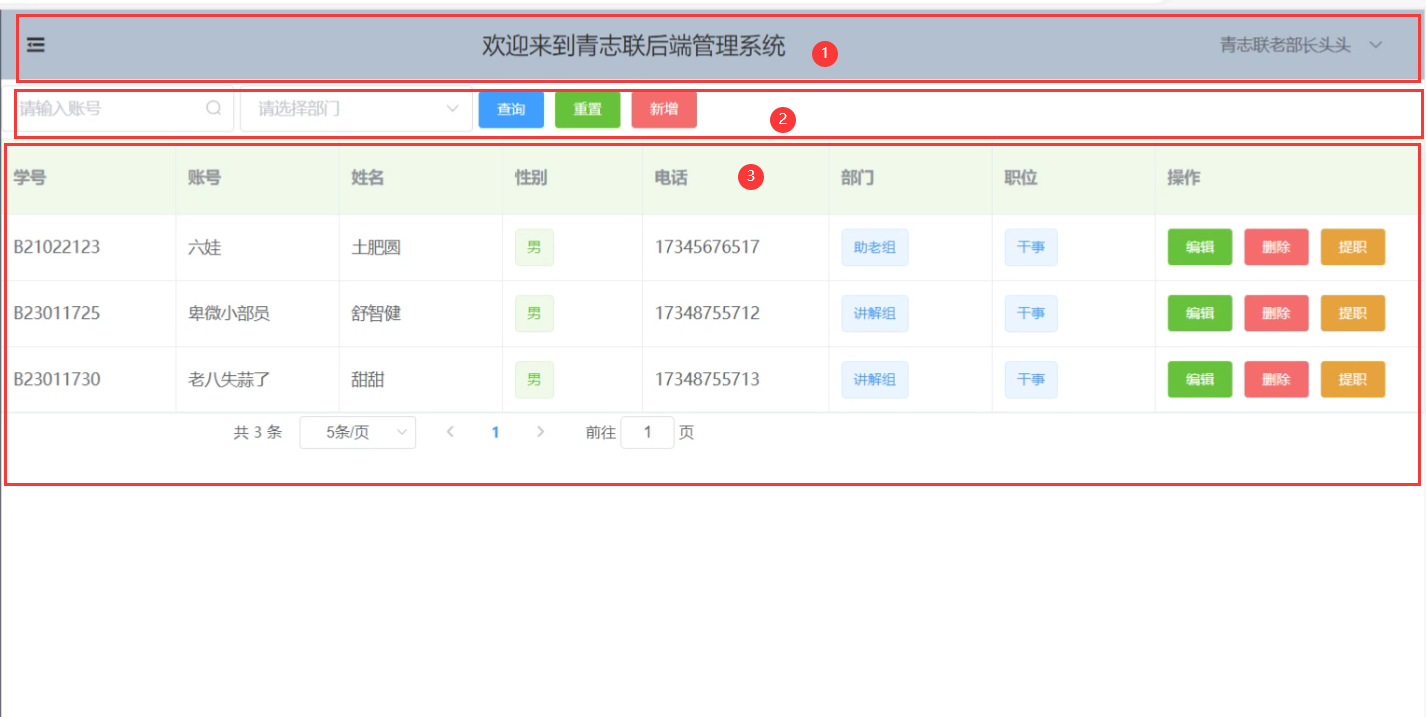
1.成员信息展示

页面需求:
编写一个系统界面,不需要这么精致(盒子,按钮齐全,功能逻辑可实现,布局合理即可 )上面为参考模板。
tips:用三个盒子包住即可
1号框 处的大标题可以不用,只需右侧的账号名称即可。
2号框 处按键都可简化不要,留一个新增 按钮即可。
3号框 处为主体展示页面,只需展示数据库中 所有成员基本信息 即可,只需包括 账号、电话 信息即可。右侧有 编辑 删除 按钮即可。其他,包括分页功能都不需要。
功能逻辑:
主要就是 数据的增删改查、页面跳转
页面需要自动通过接口通过后端获取所有成员信息,并渲染到前端页面进行展示,信息必须包括 账号和密码,其他信息可以自己选择添加。
点击右侧
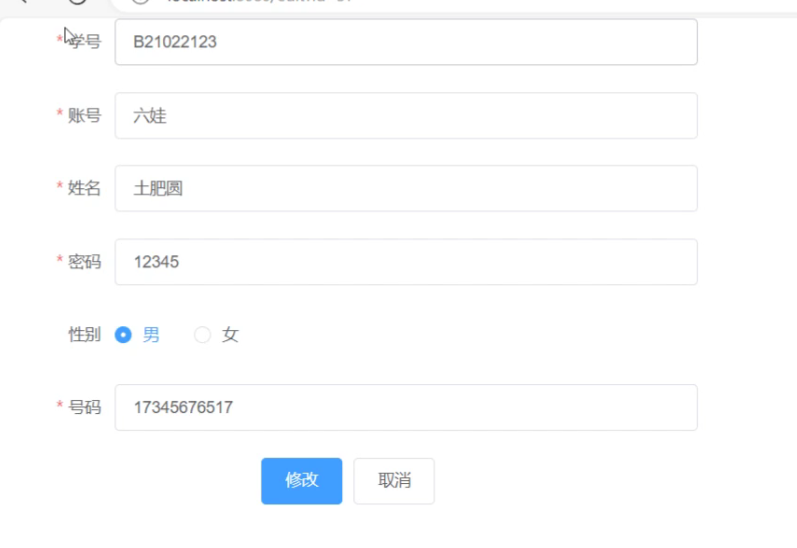
编辑按钮,可跳转到新的编辑页面,编辑页面默认展示对应账号信息,并可供修改。参考如下图:- 点击
修改按钮,可对数据库中的数据进行更新,并跳转回系统展示页面 - 点击
取消按钮 ,可返回系统展示页面。

- 点击
点击右侧
删除按钮,可跳转到删除确认页面。两个按钮即可
- 点击
删除按钮,可对数据库中的数据进行删除,并跳转回系统展示页面。 - 点击
取消按钮 ,可返回系统展示页面。
- 点击
点击
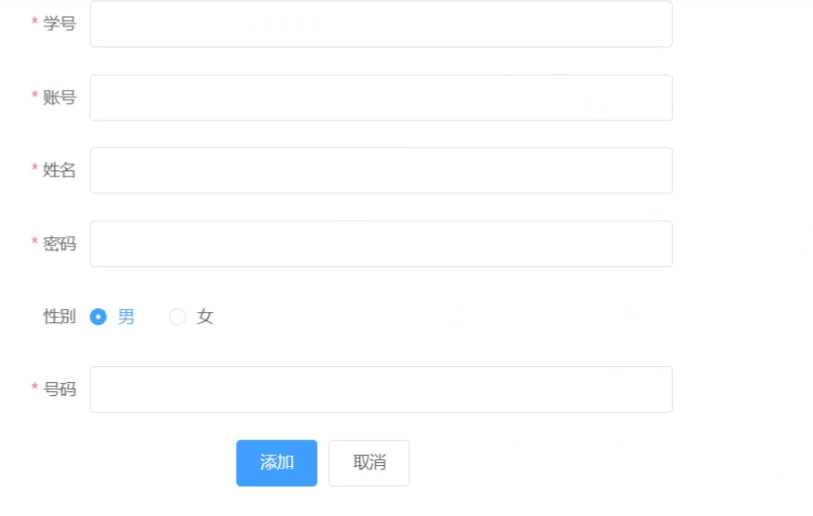
2号框中的新增按钮,可跳转到新增页面,可参考下图:数据默认为空,需填写。
点击
添加按钮,可在数据库中插入新数据,并跳转回系统展示页面。点击
取消按钮 ,可返回系统展示页面。
1号框右上角的账号按钮,可以动态显示当前登录账号的名称。并可实现点击跳转到个人信息页面。
2.个人信息查询与修改
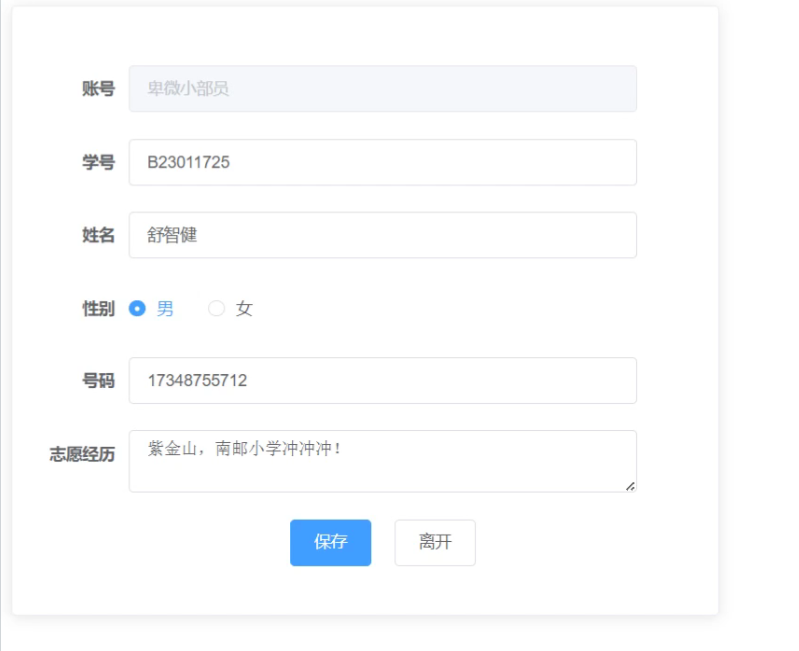
逻辑很简单,点击系统展示页面右上角的账号,可跳转到个人信息页面。

页面需求:
页面默认展示自己的 账号、电话号码、密码 即可,有 保存 离开 按钮 即可,参考页面如上
页面只是作为参考,具体结果可自行发挥,对美观无要求。
功能逻辑:
主要就是 数据的查询与展示、数据的编辑更新、页面跳转
- 个人页面需展示个人账户对应的信息。
- 个人信息可支持修改,点击
保存按钮,可实现数据库中数据的更新。 - 点击
离开按钮 ,可跳转回系统展示页面。
至此,小爽的任务已经全部完成了。
3.tips
- 涉及到
系统展示页面的增删改查功能,数据都会发生更新,那么页面数据的展示也应该随着发生更新。 - 理论上所有和输入框相关的,都应该有校验功能 (校验输入非空等等),但小爽的工作量稍大,不要求。
三、数据库搭建
基于mysql数据库开发。
你需要添加一个数据库表格(3列)来储存账号、密码、电话号码。
进行增加、删除、修改、查询操作时,你都需要通过数据库相关语法与数据库进行交互。
四、温馨提示
你只需选择完成小智或者小爽 其中一个人的任务 即可。(能两个都完成当然更好思密达😋
有些效果确实很难,不可能全部都实现。所以我们布置细分了很多功能,可以完成自己能做的功能,就很
可以了!!!
- 主要考察的就是 增删改查和页面跳转 哦!
- 增删改查是一通百通的哦,理解了一个,其他功能也就自然而然会了。而如果你能实现一个,恭喜你,你已经打败99%的大一新生了思密达😋
- 完成了部分就可以来和我们交流了喔 不要怕 学长很亲和的 嘻嘻
后端管理系统其实是个很传统的项目,网上教程其实非常多,可以自己寻找教程学习。免试题并没有你想象的那么难喔😍😘
网上现成资料多,但不要不动脑筋照搬哦,注重的是方法理解掌握,我们也会问你们实现原理的喔~
像这些登录注册页面的,网上也有很多现成的,我们不反对直接取用,但我们更建议自己手搓一个,增加熟练度。
你也可以参考很多快速搭建网站的 组件 ,提高效率,比如 element-ui ,当然你得提前学学 vue或者react 等前端框架。不管怎么说,多学不是坏事,以后都碰的到。
若题目有错误或者表述不清楚处,欢迎加我们QQ联系,蟹蟹~
五、验收
验收学长QQ 舒 2702996642 或者 梁 2238017911
验收地点未定,暂定开学后。
有其他安排或者问题,QQ联系我们喔。