hexo博客搭建
hexo博客搭建
什么是hexo
一个快速、简洁且高效的博客框架,可选择网上各种开源的适合自己的themes ,极其方便地打造自己的个人blog网站。
而且可以一键部署到github和服务器上,让大家都能看到你的个人blog~
基本搭建流程
网上有很多资料 可去 google,github 上多找找。
这边推荐几个教程:都参考一下
-
官方的东西,得仔细看,教的都教了
可能的问题解决
通过上面的几个教程,你基本可以完成搭建自己的blog网站,但是期间肯定会碰到很多的问题,我对我自己碰到的问题进行了总结:
1. 为什么需要hexo-asset-image 插件
1 | |
为什么需要插件,在 md 文件中,我们使用的是相对路径,而 hexo 是通过将 md 文件变为 html 文件然后展示出来,而在 html 文件中,图片是以绝对路径进行展示的。
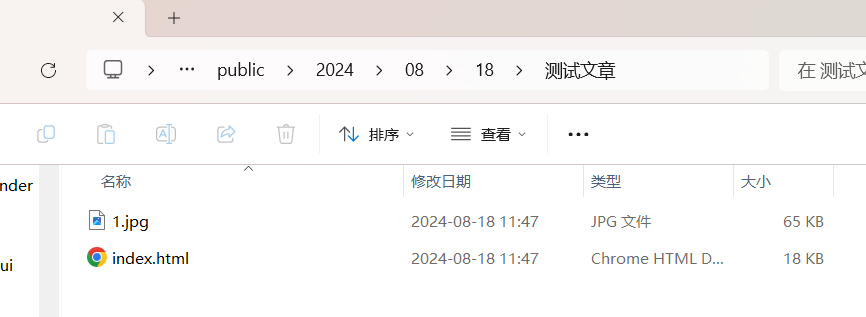
我们运用 hexo g 就是将 md 文件翻译成 html 文件,md 会转化成 public 目录下带有日期的 html 文件,而图片会同样生成在同一文件夹下。
如果图片未出现,则可以尝试先 hexo clean,清除 Hexo 生成的静态文件和缓存(在更改主题或者插件时,还是建议先 clean 更新一下)
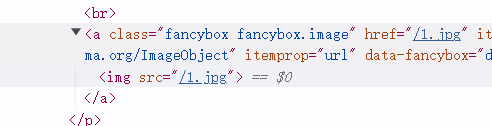
如果未下载插件,直接 hexo s 运行,会看到博客的图片没有显示,查看源代码:
会发现和 md 文件中的一样:

但是当前图片的绝对路径应该在:
路径错误当然加载不出来喽。
但是当我们下载hexo-asset-image插件时
1 | |
下完之后还是记得 clean 一下
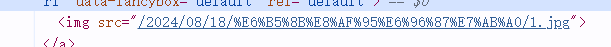
再观察图片路径:

很明显发现,路径前面多了日期,切换到 public 目录下了。所以
路径转换就是该节最开始提到的插件的作用:根据 md 图片的相对路径,给出 html 中图片的绝对路径。
2. 用Typora写blog
cmd窗口 hexo-blog根目录 下输入
1
hexo new 文件名那么会默认在_posts下,创建一个文件名.md,和一个文件名的文件夹(存放md用到的图片)
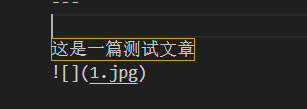
用Typora打开这个md文件,编写blog,文章除了图片以外都不会有问题。
图片是个大问题,很可能加载不出来
既然图片资源放那里了,那肯定就是路径错误,可以按F12查看当前图片的路径,看看问题出在哪。
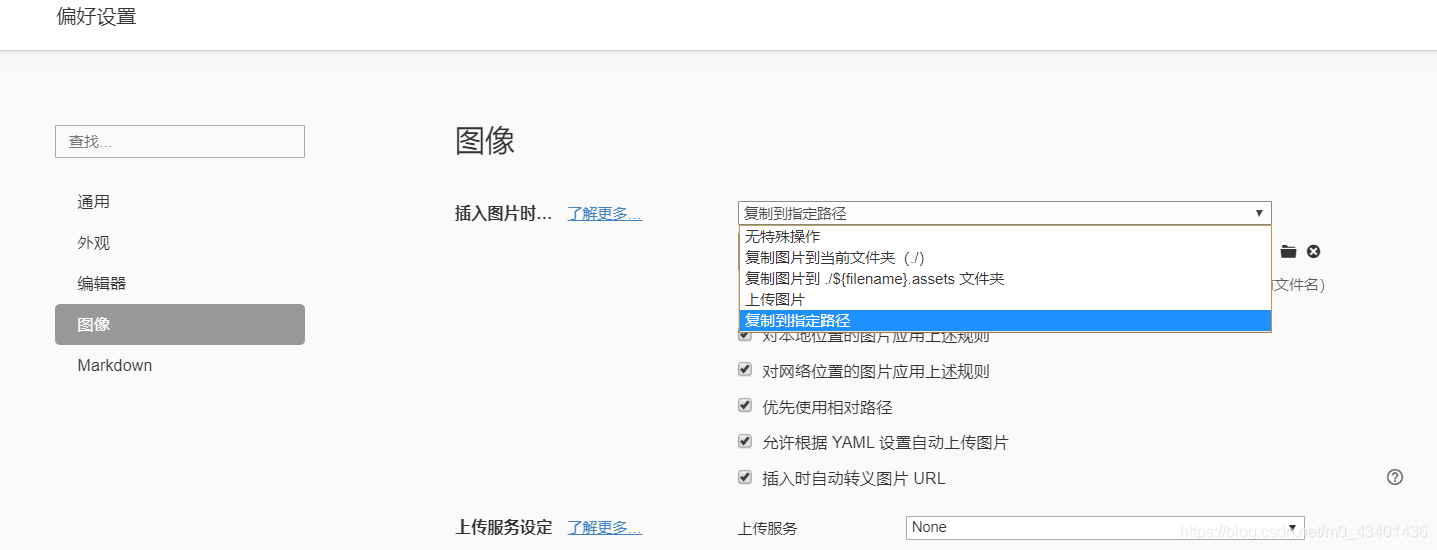
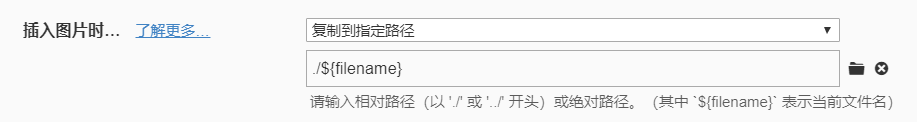
Typora中的操作:


如上图的操作,可以使得 每次复制照片到Typora中时,照片就默认存放在相应的同名文件夹中 而这文件夹在之前就刚好创建过。这时候,图片就可以顺利展示了呀~
参考文章如下:
3. categories与tags的设置
categories

还得是我花神!😋
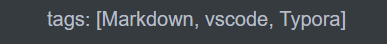
tags

这种形式即可😋
,号用英文的!!!不然会报错或者不生效喔
宝贝补充
一个hexo同步插件
hexo-browsersync在之前,我们需输入下面的代码,才能在刷新后的页面看到更新后的页面:
1
2
3hexo clean
hexo g
hexo s但是在安装插件后:
1
pnpm install hexo-browsersync --save我们在编写md文件完毕后,一保存,blog页面就能实时渲染,无需再重复繁琐的操作~
themes宝库
我们可以选择各种各样适合自己的个性化hexo主题,下面有很多资源库:
参考资料
总结
剩下的问题以后碰到再说~
我会实时更新的思密达😋
有遗漏的欢迎补充(ಥ _ ಥ)